In May 2020, Google announced an update that may compel webmasters to rethink optimizing their website. Google iterated that Core Web Vitals will become determinant ranking signals for search results. They gave website owners one year to prepare for the update, stating that the changes will be effective from May 2021 onwards.
They decided to announce this update after thorough research on users’ preference for websites. In this blog, we have thrown light on web vitals update and what do they signify for webmasters.
What are Core Web Vitals?
Google had earlier stipulated that the Core Web Vitals update will be effective come May 2021. But due to several intervening factors, the update was postponed till June. Google continued that they won’t implement all the changes in the ranking signals by late August 2021. This leaves you with plenty of time to optimize your website’s weaknesses before the changes roll out. But to do that, you need to understand what it’s all about.
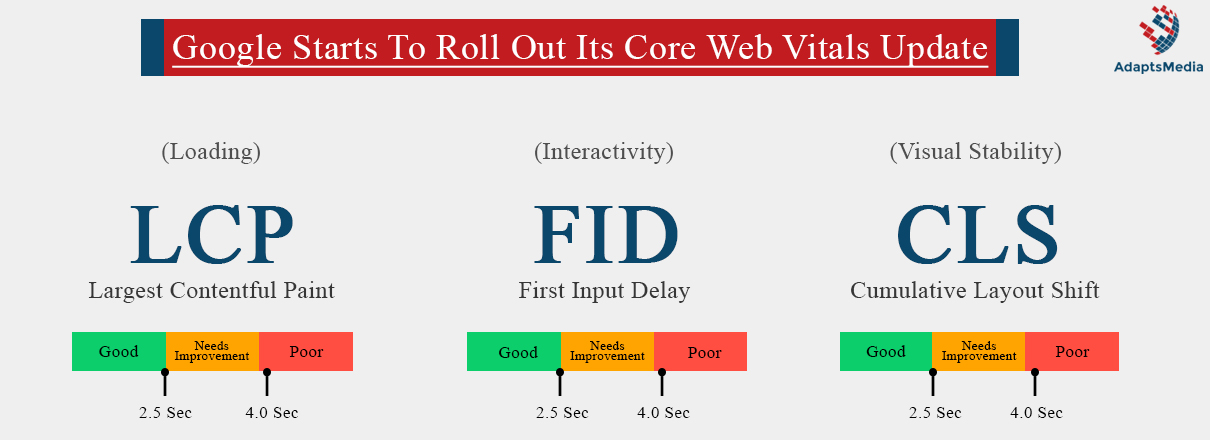
In the simplest terms, Core Web Vitals are three essential metrics that indicate overall web page experience. The three metrics are:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
These are the three key indicators that will guide you on whether or not your website is prepared for Google’s new update.
Google aims to use these metrics to evaluate the user’s potential experience when they’re browsing a web page. The performance of the web pages will determine their overall search rankings.
Let’s study each in detail.
1.) Largest Contentful Paint (LCP)
LCP is an indicator of the average loading time for a web page. Technically, it measures the speed and performance of a web page. The optimum value for LCP should be around 2.5 seconds as per Google’s standards.
2.) Cumulative Layout Shift (CLS)
The loading speed of a web page alone could be deceptive. This is why Google introduced Cumulative Layout Shift as one of its metrics. It’s responsible for measuring a web page’s visual stability.
Cumulative Layout Shift checks the number of unstable objects and elements on a web page that shift and move around in an untimely manner, leading to hindrance in the rendering/loading performance of the user. In other words, it counts the number of layout shifts that the web page experiences during its life span.
An optimum CLS value for a web page would be less than 0.1.
3.) First Input Delay (FID)
First Input Delay evaluates a web page’s interactivity. It determines the time it takes for a user to interact with an element within the web page from the time the page first starts processing the user’s actions.
The ideal FID score for a web page should be around 100 ms.
It is important to note that these Core Web Vitals are not permanent. They will change from year to year depending upon the users as their preferences for an ideal website change.
Addition of Visual Indicators or Labels in Search Results
When the update goes live, Google plans to sample different methods to display a visual indicator on the search results page. The purpose of these labels is to let the searcher know if a specific result on the results page is expected to provide a good page experience to the searcher.
Earlier, Google used similar visual indicators to point out slow and mobile-friendly websites. If the tests are successful, then you can expect to see specific visual indicators on search results that will distinguish well-optimized web pages from the under-performing ones.
Implications of the Update
By now, it is apparent that this update will change the algorithm through which Google evaluates a website’s on-page performance. The new metrics will be key in deciding the search rankings of different web pages based on the efficiency of their Core Web Vitals.
At the same time, the possibility of having visual labels on the search results page means that the users will be inclined to click more on pages with positive evaluations from Google. This will affect a website’s engagement rate and organic reach by a huge margin.
All this calls for a massive overhaul from concerned website owners. According to a study, when the announcement was released, less than 15% of the pages are optimized to pass Google’s Core Web Vitals Update. It’s important to note that changes will not be content-based at all. The new update is all about the technical aspects of a website.
The website developers and coders are the ones that have the necessary ammunition to make the necessary overhaul to fit Google’s new ranking criteria.
Preparing for the Update
Google will now use Core Web Vitals to evaluate and determine the rankings of different web pages. Most of the websites still haven’t reached the optimization levels that are necessary to match Google’s standards. If things continue at the same pace, many businesses will take a massive hit on their online reach and engagement.
But with the updates being postponed for another month, you still have a chance to get ahead of your indifferent competitors. Here’s what you can do to prepare yourself for the new update.
Useful Tools
Here are some tools that can aid you in your quest for website optimization.
- Google Search Console
Google Search Console can help you immensely in abiding by the Web Vitals update. With the announcement, Google Search Console now comes with a separate section only for Core Web Vitals. This section evaluates your web page and rates it as high, medium, or low priority, and compiles reports to determine if it will perform well or not.
Note that Google Search Console uses the page’s templates to determine its functionality and not the URLs. The reason behind this logic is that, in most cases, templates are similar across all URLs. So, this report will be on template-level and arguably more efficient as it is the templates that need editing and not the URLs. Implementing changes at the template level will mean that it will be easy to apply those changes at wider levels as well.
- Google Developer Tools
Google is continually improvising to improve user experience. They launched the developer tools to help website owners measure important metrics. Using developer tools to keep track of your website’s weaker pages can prove to be tedious, but it is just as rewarding. The tool can help you keep track of:
- Large Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- First Contentful Paint (FCP)
- Time to First Byte (TTFB)
Tips to Improve Core Web Vitals
You can implement some of these tips to enhance your website’s visual loading, make it more mobile-friendly, and improve overall core web vitals.
1.) Reduce JS Execution:
One of the main reasons behind a poor FID score is poorly optimized JS (JavaScript) execution. The best solution is to ask your website developers to get rid of unused JS.
2.) Compress Images:
For most web pages, the largest elements are high-definition images. They can hog up a user’s loading time and decrease your LCP score. The best solution for this is to use compressed images on your web pages. The simplest way to do this is to use an online image-compressing website.
3.) Give Embeds and Images Proper Dimensions:
If you have a poor CLS score, it might be a result of inconsistent or unavailable dimensions of images, ads, or embeds in your CSS file. By allotting proper dimensions to these elements, you will help the browser allocate appropriate space on the web page. This considerably improves the CLS score.
2.) Make your Website Mobile-Friendly:
A mobile-friendly website is essential even when Google’s core web vitals update was not put in place. So, paying attention to mobile friendliness is much more important.
Start Preparing
The Core Web Vitals update will bring a new dynamic to search rankings. It’s an opportunity for website owners to gain an edge over their competitors. There is a high chance that many site owners are not even aware of this upcoming update. Knowing about Core Web Vitals is the first step of preparation. After that, you can optimize your website before the update kicks in.
So start evaluating your website and get your developers to look for solutions straight away!
Don’t miss out on the opportunity to gain a competitive edge. Contact our team for expert assistance.